If you scroll my blog to bottom, you will see an arrow as pictures, its function as short-cut to go up immediately since this blog has a long page and takes more time to scroll up by using your mouse. So, I added this function to easier the visitor who visited my blog to go back to top in just a single click.
If you are interested to add too, follow this tutorial step by step. All you need to have:
1. Hosting (free or paid)
2. Javascript
3. Arrow image
Hosting.
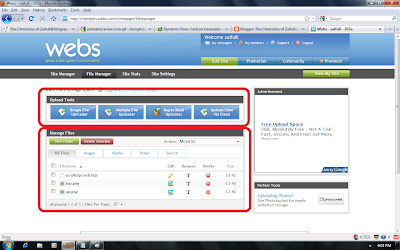
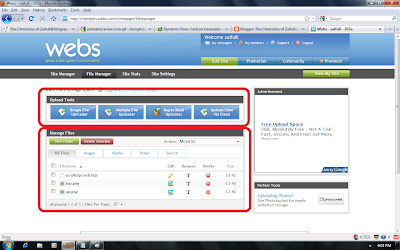
If you already have your own hosting, please ignore this step. For those who don't have any hosting, please register to one of the hosting provider. I give one hosting which provide a free service. Go to http://members.webs.com and sign-up for your own account. Requirement 1 clear!
1. Hosting (free or paid)
2. Javascript
3. Arrow image
Hosting.
If you already have your own hosting, please ignore this step. For those who don't have any hosting, please register to one of the hosting provider. I give one hosting which provide a free service. Go to http://members.webs.com and sign-up for your own account. Requirement 1 clear!
Javascript
This function use Javascript. Get a Javascript here. Download it (right click, and select "Save As"). Step 2 Clear!
Arrow Image
You may get your own arrow image but I give you a sample and if you like to use this arrow, Download it (right click, and select "Save As"). Step 3 Clear!
This function use Javascript. Get a Javascript here. Download it (right click, and select "Save As"). Step 2 Clear!
Arrow Image
You may get your own arrow image but I give you a sample and if you like to use this arrow, Download it (right click, and select "Save As"). Step 3 Clear!


The Steps.
1. Login to your hosting provider account.
2. Go to your file manager, upload the Javascript and arrow image.

1. Login to your hosting provider account.
2. Go to your file manager, upload the Javascript and arrow image.

3. OK done! Now go to your Blogger Dashboard. Open your layout and click at EDIT HTML. Find the word and add this javascript code below it:
4. Now, the tricky time. Did you see the word scrolltopcontrol.js in the code? What you have to do now is, replace the code by using your own Javascript URL for example:
5. Don't forget to save it. Now, go back to your hosting provider. Check the URL for your image. Copy the URL to somewhere else.
5. Don't forget to save it. Now, go back to your hosting provider. Check the URL for your image. Copy the URL to somewhere else.
6. Now, click EDIT on your Javascript file. Find the words as per picture below.
Did you see the word "up.png"? Replace with your image URL. For example:
You can adjust the required image size by editing the width and height.
7. Save and done. Now refresh your blog, You will the effect.
Happy trying! Good Luck
7. Save and done. Now refresh your blog, You will the effect.
Happy trying! Good Luck

Nak duit lebih? Jom jana pendapatan. KLIK SINI








